<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>D3JS</title>
<link href="https://www.w3schools.com/w3css/4/w3.css" rel="stylesheet"
type="text/css"/>
<link
href="https://image.shutterstock.com/image-vector/internet-icon-black-computer-arrow-600w-1028095990.jpg"
rel="shortcut icon" />
</head>
<body>
<div class="w3-container">
<div id="id01" >
<div class="w3-modal-content w3-card-4 w3-animate-zoom" style="max-width:600px">
<div class="w3-center">
<br>
</div>
<form class="w3-container" action="/action_page.php">
<div class="w3-section">
<label><b>Username</b></label>
<input class="w3-input w3-border w3-margin-bottom" type="text" placeholder="Enter Username" name="usrname" required>
<label><b>Password</b></label>
<input class="w3-input w3-border" type="text" placeholder="Enter Password" name="psw" required>
<button class="w3-button w3-block w3-green w3-section w3-padding" type="submit">Login</button>
<input class="w3-check w3-margin-top" type="checkbox" checked="checked"> Remember me
</div>
</form>
<div class="w3-container w3-border-top w3-padding-16 w3-light-grey">
<span class="w3-right w3-padding w3-hide-small">Forgot <a href="#">password?</a></span>
</div>
</div>
</div>
</div>
</body>
</html>
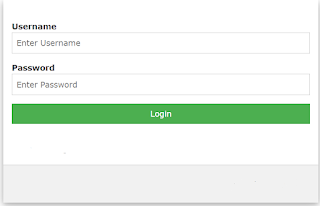
Output will be:-




No comments:
Post a Comment